推荐等级:
发布时间: 2022-03-19 10:22
扫码用手机做题

基本要求:
(1)教学中注意师生间的交流互动,有适当的提问环节。
(2)要求配合教学内容有适当的板书设计。
(3)请在10分钟内完成试讲。
本题解析:
初中信息技术《信息技术的五次革命》主要教学过程及板书设计
教学过程
(一)导入新课
教师先进行设疑,提出疑问“同学们在当今社会如何获取信息呢”?学生积极踊跃回答,通过计算机网络。然后教师进行引导,自从有了人类,信息是如何被感知、接收、传递、分析和处理的呢?通过本节课的学习,同学们就能给出一个明确的答案。由此,引出新课《信息技术的五次革命》。
(二)新课讲授
播放一段信息技术发展的视频,请同学们认真观察,并思考如下问题:信息技术发展经过了几次革命,以及每次革命的作用都有哪些?视频播放完毕后,给大家5分钟时间,前后左右四人为一小组,讨论第一个问题。时间到后,请小组代表回答,然后教师进行总结:共经历了五次革命,分别是语言的形成、文字的产生与应用、造纸与印刷术的发明与应用、电话电报的发明与应用、计算机与现代通信技术的应用与发展。
1.语言的形成
教师请学生们做一个“你来比划,我来猜”的游戏,有10个题板,每个题板上有一个成语,其中一个同学不能说话,只能通过比划手势的形式来描述题板的内容,另一个同学来猜成语。通过游戏环节,学生很快理解语言的作用,有了语言,可以简单快速的表达和传递信息。
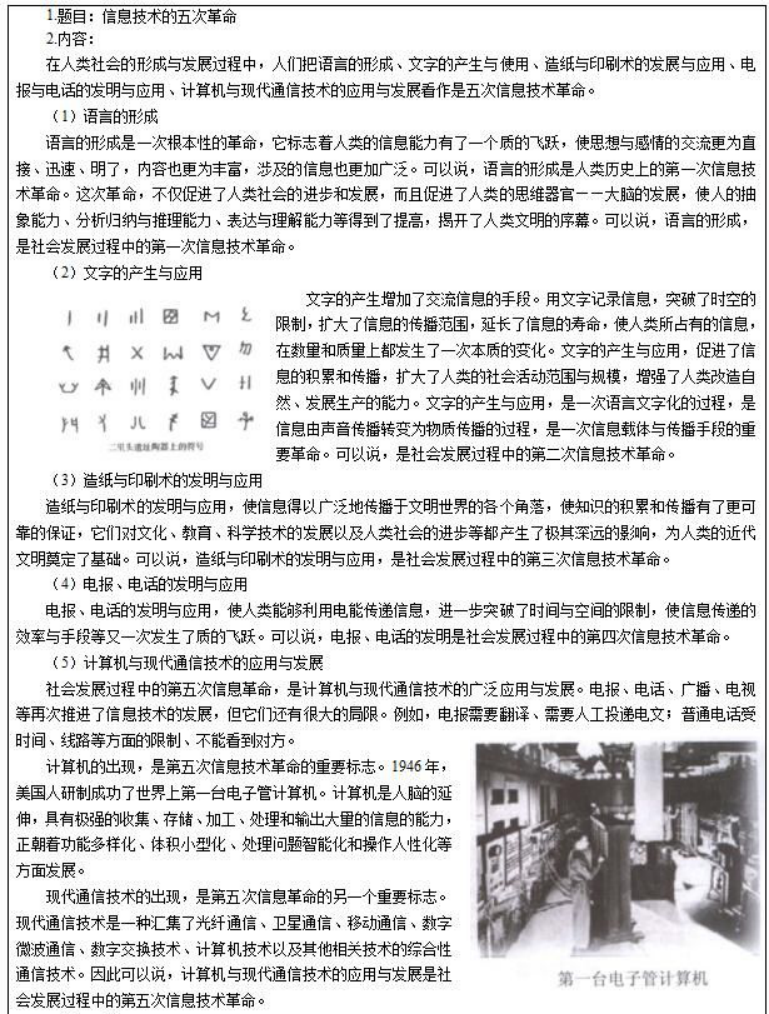
2.文字的产生与应用
教师请两个同学一个站在教室的最前面,一个站在教室的最后面。请前面的同学用比较小的分贝说一句话,后面的同学根本就听不见前面同学所说的话。这时,让前面的同学把刚才所说的话写在纸条上,然后传递给后面的同学,这时后面的同学就能知道他所表达的信息。然后教师进行总结,文字产生的作用:突破时空的限制,扩大信息传播的距离。
3.造纸与印刷术的发明与应用
教师播放造纸术和印刷术工作的过程视频,让同学们总结造纸和印刷术发明的作用:使信息得以更加广泛地传播于文明世界的各个角落,使知识的积累和传播有更为可靠的保证。
4.电报、电话的发明与应用
教师播放电报、电话发明的过程及其影响,然后请同学们进行小组讨论,尝试总结电报电话发明的作用:使人类能够利用电能传递信息,进一步突破了时间与空间的限制。
5.计算机与现代通信技术的应用与发展
请同学们以同桌为单位,结合生活中应用计算机的实例,进行讨论并体会计算机的出现,加快信息数字化的进行,由此人类活动的形式、内容和范围等方面有了巨大的变化。
(三)小结作业
1.小结:师生共同总结本节课的重点知识:五次信息技术的革命。
2.作业:请同学们根据自己的喜好,研究其中的一次革命对生活的影响,制作出PPT下节课进行分享和交流。
板书设计略


本题解析:
【教学过程】
(一)导入新课
教师在多媒体展示唐老鸭和米老鼠图形,引导学生观察并思考:能否使用曾经学过的工具很容易的把唐老鸭选取出来?学生:“可以使用套索、区域和魔术棒的功能进行选取和制作”。
老师:“这几名同学对上节课的知识掌握的很准确,再想一想使用这些工具有什么特点吗?”
同学:“使用起来特别的复杂,而且对已画好的区域也不能修改。”
老师:“好,同学们说的很正确,这节课我们就来学习用简单快捷的方法来选取部分图片。”
引入新课——路径的应用
(二)新知探究
任务一:绘制路径
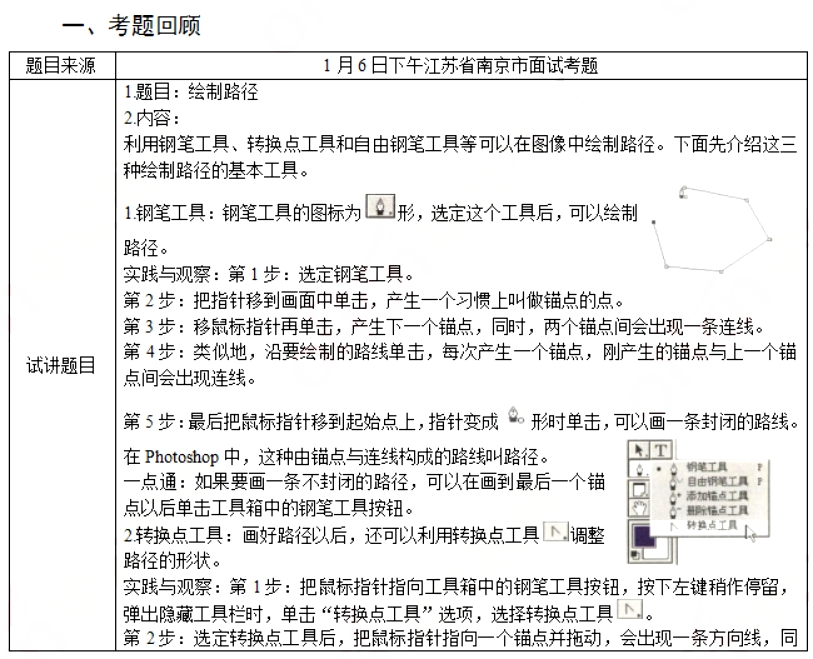
首先老师用电脑介绍钢笔工具,老师会边讲解边示范。
教师:“现在老师把指针移到画面中进行单击,产生一个点,这个点就是习惯上叫做锚点的点,现在老师重复的刚刚的操作,这时候就出现一个封闭的线路,这个线路就是路径”
教师在操作的时候,引导学生观察路径以及路径的特点,让学生试着总结路径的概念,最后老师进行补充。
1.钢笔工具
通过教师示范之后,让学生们自主学习,如果画一条不封闭的路径,最后的锚点应该怎么处理呢?请同学们自主思考。首先让学生在自己的电脑上试着画上一个不封闭的路径,并思考最后一个锚点的处理。引导学生多次的尝试,之后自由回答。
师生总结:“画一条不封闭的路径,可以在画到最后一个锚点以后,单击工具箱中的钢笔工具。”
2.转换点工具
每位同学电脑屏幕上都有一个路径,引导学生思考:想要调整路径的形状变为我们自己所喜欢的形状,应该怎么做?
师生总结:点击转换点工具,单击锚点,锚点两边形成了光滑的曲线,并随之移动锚点,路径的形状也是随之改变的。
教师继续引导学生思考:如果对自己想要的形状不满意的话,应该怎么做?
同学们先独立思考后集体回答:就再次单击锚点,就可以撤销了。
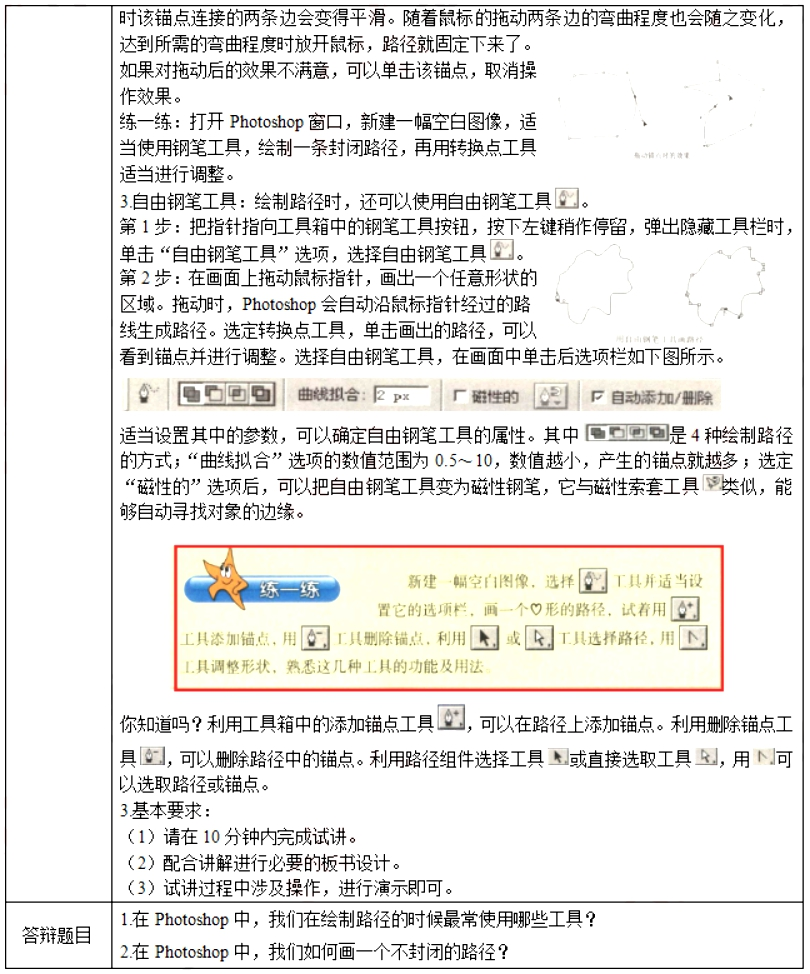
3.自由钢笔工具
教师再次提出问题,在绘制路径的时候还可以使用什么工具呢?
给同学们4分钟时间自学书上83页的内容,之后让学生也当把小老师进行讲授自由钢笔工具。
学生总结得出:自由钢笔工具与转换点工具的操作方法是一样的,选中自由钢笔工具之后,在图像中点击,之后点击转换点工具进行变形。
我们可以在路径上随机增加锚点工具和删除锚点工具。
(三)巩固提高
1.练习:让同学在自己的电脑上新建一幅空白图像,使用钢笔工具画三角形,绘制一条封闭路径,再用转换点工具进行调整成正方形。在这个过程中,老师巡视进行指导。
2.设置一个小比赛
用自由点工具画出心形,可以在曲线处随机的增加锚点和减少锚点,并用转换点工具进行修改形状,之后进行评价。
(四)小结作业
1.老师提问学生回答的方式,简单回顾本节课所学知识点。
2.同学们课后预习下节课——路径与选定图片的转换并给唐老鸭和米老鼠的图片进行分离,选取唐老鸭的部分图片,下节课讲讲你的操作步骤。

【答辩题目解析】
1.在Photoshop中,我们在绘制路径的时候最常使用哪些工具?
【参考答案】
1.钢笔工具。
2.转换点工具。
3.自由钢笔工具。
2.在Photoshop中,我们如何画一个不封闭的路径?
【参考答案】
1.选定钢笔工具。
2.把鼠标移动到画面单击。
3.移动鼠标再产生一个锚点,两个锚点间会出现一个连线。重复以上操作步骤,最后一个锚点是点击工具栏中的钢笔工具。


本题解析:
【教学过程】
环节一:导入新课
1.教师播放示例动画,激发学生的学习兴趣。
2.老师介绍,在动画中所有参与演出的对象都置于舞台上,云朵间相互覆盖或穿越,这就需要为对象设定不同的图层。
3.课件显示课题:《运用图层修饰图像》,并引入三原色和图层的作用。
环节二:新知探究
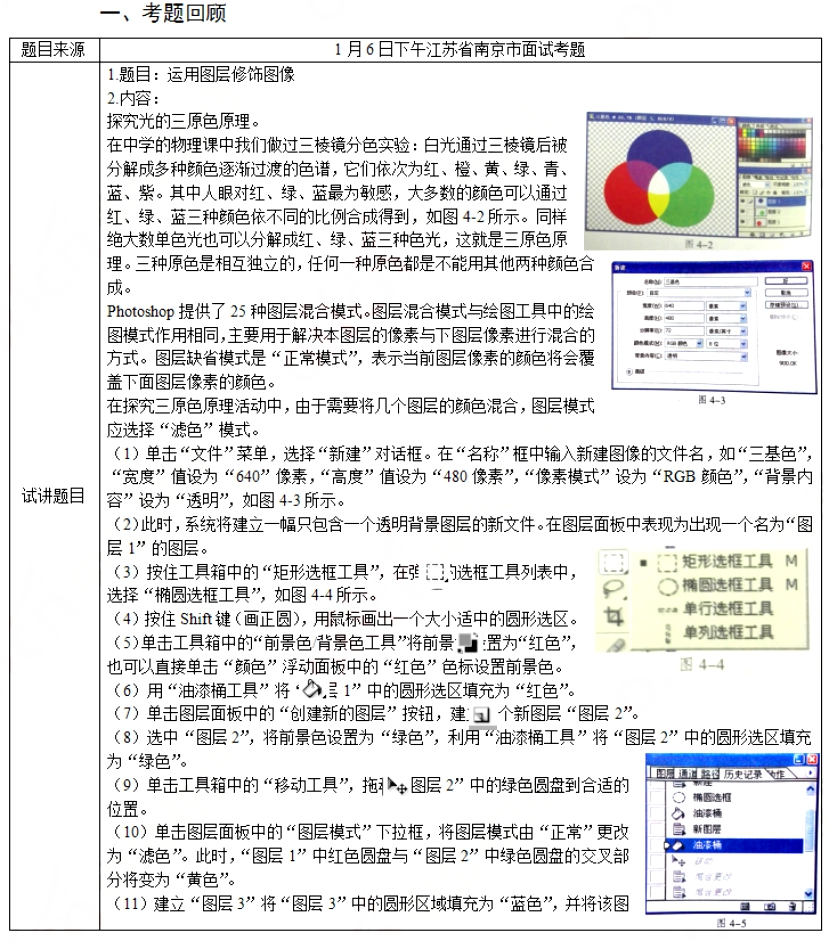
1.讲解光的三基色原理。红、绿、蓝光是光的三基色,三种基色相互独立,任何一种基色都不能用其他两种颜色合成。
2.布置任务:根据课本探究实践操作,探究光的三基色。教师引导学生充分理解图层混合模式中的滤色。
3.布置任务:请学生根据教材上机操作实践,制作彩色浮雕文字。
4.教师巡视全班,个别辅导,并将实践过程中出现的普遍问题进行集体点评。
(1)对学生实践操作的作品进行展示。
(2)让学生对自己的作品创作过程进行说明,并让其他学生进行点评。
(3)教师对学生作品进行鉴赏性说明。
环节三:巩固提高
根据之前学习的内容,完成巩固训练习题;
请学生随机设置一个要求的图层,并巩固本节课的知识点和操作要领。
环节四:小结作业
1.小结:简单小组讨论回顾本节课所学要点,教师归纳小结活动用到的主要知识点。强调总结图层面板中的图层混合模式及图层样式对话框中的高级混合模式。
2.作业:课下同学们运用本节课所学知识修饰一幅自己感兴趣的图像,下节课上课时展示。

【答辩题目解析】
1.请你谈谈光的三原色指的是哪三原色?
【参考答案】
光的三原色为:红绿蓝三种颜色
2.你将如何检测学生是否掌握教学的重难点的?
【参考答案】
在教学过程当中,通过提问,做练习的方式可以非常好的掌握学生的学习情况,并且在教学的过程当中运用了任务驱动法、小组讨论等方法,可以帮助学生更好的掌握所学的知识。


本题解析:
【教学过程】
(一)导入:引出课题
同学们好!在上课之前,我们先思考一个问题。
提问:在Photoshop中,除了可以用“图像→图像大小”命令改变图像的大小外,还可以用什么方法改变图像的大小和形状。下面请同学们两两一组,快速思考一下。此时,课堂气氛立即活跃起来,同学们迅速组队实践并探讨。
学生回答:在Photoshop中,除了可以用“图像→图像大小”命令改变图像的大小外,还可以用编辑菜单下的自由变换命令改变图像的大小和形状。
作品展示:老师通过大屏幕展示利用自由变换工具编辑的优秀作品。
引出本节课课题《变换图像大小和形状》。题目来源于考生回忆
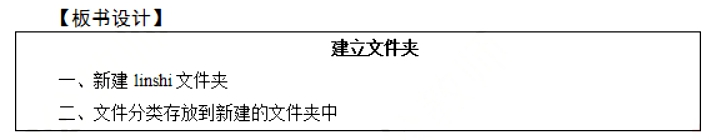
(二)新课讲授:变换图像大小与形状
刚才同学们已经欣赏了作品,让我们来试一试。同学们之前已打开电脑和Photoshop软件,现在打开素材,自己尝试如何通过编辑菜单对素材进行大小和形状的变换,这时同学们已迫不及待的动手尝试,我进行巡视、观察。看大家都基本完成后,请其中1位同学上去展示制作过程和结果。
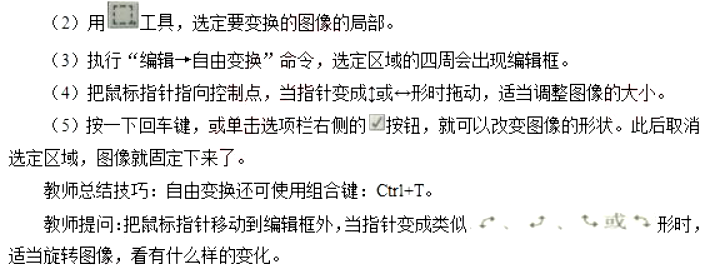
1.在Photoshop中,打开要变换的图像,单击“编辑”菜单中的“自由变换”命令,图像四周出现编辑框。
2.把鼠标指针指向控制点,指针变成?或?形时拖动,适当调整图像的大小。
3.单击选项栏右侧的 按钮,可以改变图像的形状。
按钮,可以改变图像的形状。
提问:大家看他做的对不对?你们是不是都按这种方法来做的?
学生发现:
1.最后调整完毕可以直接按回车键;
2.操作之前没有选定区域。
教师首先对第一位上台演示的同学的做法表示肯定与鼓励,同时对几位补充的同学给予赞扬。
教师演示变换图像大小的操作:
(1)打开要变换的图像,选定适当的背景色,如紫色。

学生分组操作并讨论,结果发现这样可以让图像进行不同角度的旋转。继续让学生动手尝试。
(三)巩固尝试:其他变换命令
大家都看过卡通人物吧,注意到有些卡通漫画中的人物身体有的部位的比例有些特别,如《大头儿子和小头爸爸》中小头爸爸的头很小,请大家尝试制作小头爸爸吧。同学们选择“编辑”-“自由变换”下的命令开始进行对素材进行编辑尝试。还有的同学选择“编辑——变换”命令编辑素材。题目来源于考生回忆
最后,请一位同学说明制作过程。老师与其他学生一起点评,并给予鼓励。
总结:生活中有很多图像都是通过自由变换或变换命令来完成对图像大小、形状的修改和变换的。
(四)练一练:看谁的操作技能强
在Photoshop中,打开练习素材,利用“编辑”菜单中的“自由变换”或“变换”命令按效果图完成操作,并写出操作步骤。
【板书设计】

三、答辩题目及解析
1.结合之前所学知识与本节课内容,说出3种变换图像大小的方法?
【参考答案】
方法一:用系统中自带的画图软件(开始—程序—附件—画图)打开想要变更格式和大小的图片,点击画图软件菜单栏中的“图像”选项,选择“拉伸/扭曲”,选择想要放大或缩小变换的比例,进行图片的放大或缩小。
方法二:在Photoshop中,可以用“图像→图像大小”命令改变图像的大小。
方法三:在Photoshop中,打开要变换的图像,单击“编辑”菜单中的“自由变换”命令,图像四周出现编辑框,把鼠标指针指向控制点,指针变成?或?形时拖动,适当调整图像的大小。
2.在信息技术教学,如何使用教材?题目来源于考生回忆
【参考答案】
我认为在信息技术教学中应处理好以下两方面的情况:
1.在课堂教学中完全抛弃教材。教材仍然是学生自主阅读学习的基本文本,阅读教材应该成为学生的一种基本的学习习惯,也是学生随时可以进行的一种学习活动,我们不能也不应该放弃。
2.在课堂教学中照搬教材进行教学。信息技术教学中,教师要创造性地使用教材。应把教材作为一种主要的学习资源,但不是唯一的学习资源。结合学习环境、学习者的原有知识能力,拓展教材内容进行教学行为是教师的基本技能。


本题解析:
【教学过程】
(一)导入新课
教师出示各种扇子的图片,提出问题让大家进行猜想“扇子的扇面图是怎样实现的?是用什么软件制作的呢?”,学生会在上节课学习的基础之上进行回答:“PS”。题目来源于考生回忆
教师:“那么今天咱们就来尝试用PS软件制作扇面图,继续学习这个强大的修图软件”。
(二)新知探究
教师先带着大家进行扇面图的分析,帮助学生们了解扇面图的构成,这样就可以方便的展开接下来的学习。
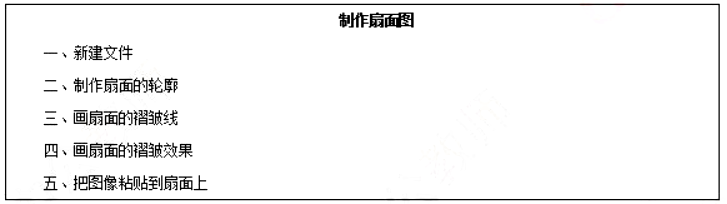
任务一:新建文件
引导学生根据以前学过的启动和简单操作“PS”的方法,按照课本的要求进行新建文件的操作。教师进行巡场的检查。
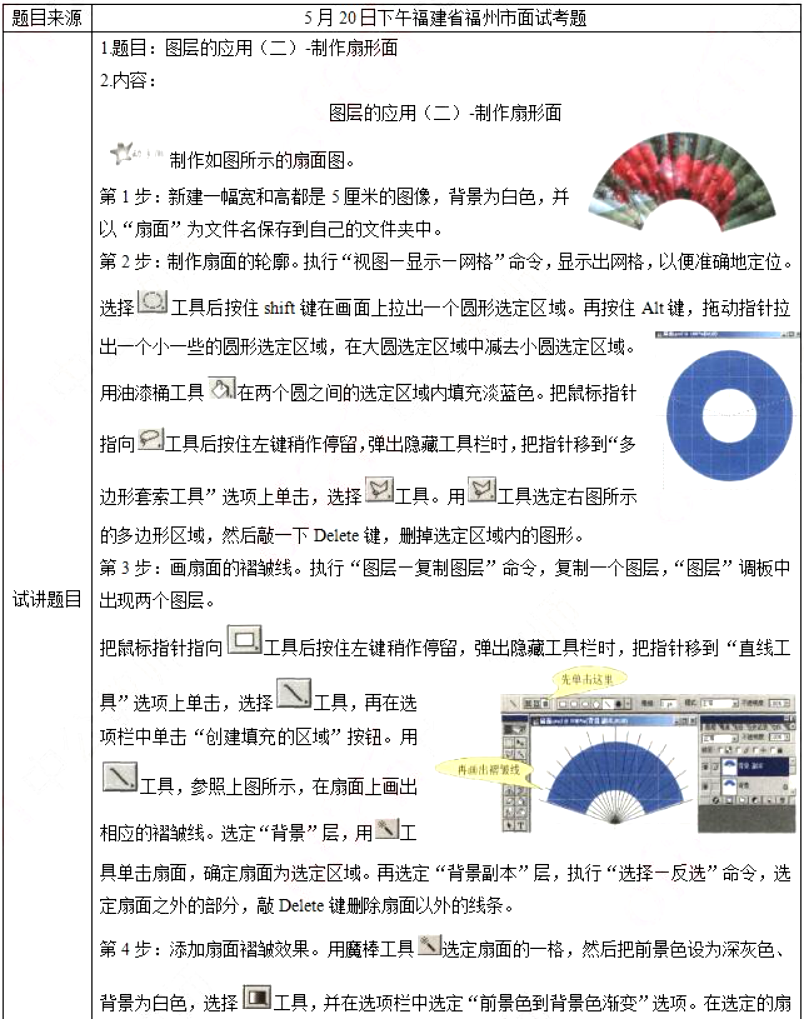
任务二:制作扇面的轮廓
给学生5分钟的时间,结合教材内容和用PS新建的文件前后桌4人为一小组,自己动手尝试制作扇面的轮廓。
教师进行提醒:为了可以准确的定位,在进行操作的时候可以执行“视图—显示—网格”命令。教师在学生进行讨论的时候给予及时的点拨和指导。
学生完成后,随机选择学生代表进行操作的展示,并强调我们画正圆需要按住shift键。
任务三:画扇面的褶皱线
教师再次提出问题“我们把一个初步的扇形面的轮廓有了,接下来我们会发现差一点什么呢?”并展示最开始的时候播放的扇子的图片,学生会发现缺少褶皱的效果。教师进行讲解,这个褶皱的效果可以通过我们添加线条实现,但是在操作的时候学生们需要注意我们的每一个操作只是针对我们当前的图层,而且对于这个图层的操作是不能复原,所以同学们接下来先复制一个图层,然后再进行操作。
给大家5分钟的时间学生通过小组讨论和自主探究的方式:完成褶皱线的制作。
任务四:画扇面的褶皱效果
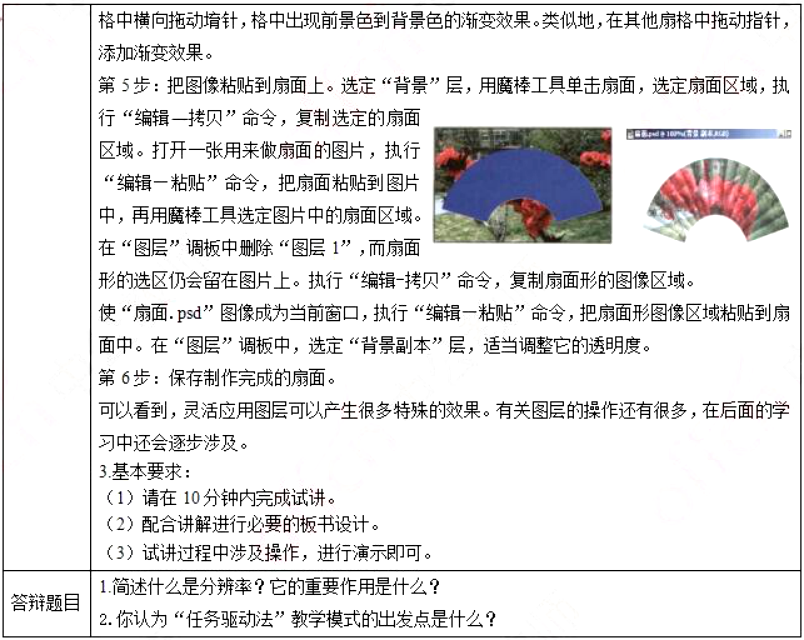
教师进行操作演示:用魔棒工具选定扇面的一格,然后把前景色设为深灰色、背景为白色,选择油漆桶工具,并在选项栏中选定“前景色到背景色渐变”选项。在选定的扇格中横向拖动指针,格中出现前景色到背景色的渐变效果。类似地,在其他扇格中拖动指针,添加渐变效果。
然后让学生自己上机进行操作,教师巡视指导。题目来源于考生回忆
任务五:把图像粘贴到扇面上
教师演示:选定“背景”层,用魔棒工具单击扇面,选定扇面区域,执行“编辑―拷贝”命令,复制选定的扇面区域。打开一张用来做扇面的图片,执行“编辑—粘贴”命令,把扇面粘贴到图片中,再用魔棒工具选定图片中的扇面区域。在“图层”调板中删除“图层1”,而扇面形的选区仍会留在图片上。执行“编辑-拷贝”命令,复制扇面形的图像区域。
学生注意观察老师的示范,然后动手进行操作,教师巡视指导,进行纠错。
(三)巩固提高
给大家5分钟的时间,按照自己喜欢的方式对作品加以修饰。5分钟后,随机选3位学生的作品进项展示,大家相互交流和学习,并给予相应的点评。
(四)小结作业
1.小结:随机请学生来分享一下今天的收获。
2.作业:请学生回家之后教自己的爸爸妈妈也制作一个漂亮的扇面图。
【板书设计】

三、答辩题目及解析
1.简述什么是分辨率?它的重要作用是什么?
【参考答案】题目来源于考生回忆
在位图图像是由构成图像的最小单位像素点组成的,单位面积内图像所包含像素的数目就是分辨率,通常用“像素/英寸”和“像素/厘米”来表示。
它的重要作用是决定图像输出之后的清晰度。
2.你认为“任务驱动法”教学模式的出发点是什么?
【参考答案】
在“任务驱动”教学模式的出发点是:抓住信息技术学科特点,以信息处理为核心,以学生为主体对象,改变传统的“老师教、学生学”的教学模式,以完成和实现“任务”为线索,培养学生获取信息、处理信息、整合信息于学科的学习应用中的能力,培养学生的信息素养和独立分析问题、解决问题的能力,带动学生创新能力、自学能力、理论联系实践能力的提高,增强学生独立意识和团体协作精神。


本题解析:
【教学过程】
(一)创设情境,激发学习兴趣
师:请同学欣赏一段动画,播放形状补间的动画。
生:欣赏动画。
师:同学们,刚才那个动画好看吗?你们想不想做一个这样的动画呢?
生:好看,想做。
师:好的,下面我们来进行本节课的学习,引出课题《形状补间动画》。
(二)自主探究,尝试制作动画
师:请同学们阅读教材内容,并思考以下几个问题:(1)什么是“形状补间”动画?(2)制作“形状补间”动画的主要步骤有哪些?
生:学生阅读课本,并在课本中找出与问题相关的内容。
师:请同学们来回答一下刚才的问题。
学生根据课本相关内容回答问题。
师:请同学们注意在制作形状补间动画时,关键要把握好开始帧与结束帧的制作,然后在中间的过渡帧中选择“形状补间”动画即可。现在同学们自己先尝试制作一下。
学生自主尝试制作动画。
教师在课堂进行巡视,对有问题的同学进行个别指导。师:下面请几位同学来尝试演示一下自己的制作过程。
学生到教师机演示动画制作过程,在演示操作的过程中边说边操作,当遇到困难时请其他同学给予帮助。教师适时提醒学生注意关键点,如开始帧与结束帧的制作、属性面板中“形状补间”动画的选择等。
教师对示范操作的学生进行简单小结与补充。
(三)小组合作交流,分解动画制作任务
师:刚才同学们都尝试制作了动画,并且也观看了几位同学的演示操作,但还有部分同学遇到了困难。现在我们以小组为单位制作,让文字“生日快乐”变成“Happy Birthday”的动画,分解成4个小任务,交个4个小组加以完成。
任务1:在第1帧和第20帧输入文字。
任务2:分别对文字进行分离。
任务3:制作“形状补间”动画。
任务4:进行动画的整合和演示。
小组合作完成时可以由一位同学提示操作步骤,另一位同学操作,其他几位同学在另外计算机上加以尝试。操作时,注意总结制作要点。
教师依据刚才的自主尝试情况进行“异质分组”并布置各小组任务。
教师板书各小组任务,并提供每一小组需要制作动画的素材及不同程度的半成品动画,在半成品的基础上完成各组的任务。
生:分小组完成任务。
师:进行各小组个别辅导。并观察各个小组进展情况。
师:请各小组选派代表来操作示范并讲解完成情况。
每个小组选派代表演示讲解,教师提醒其他各小组认真听讲。
教师强调要点,并讲解规范用语。
师:刚才我们都看了各小组演示的过程,你们有没有信心完整地把这个动画做一遍呢?
生:有。
学生以小组为单位进行完整动画制作。
(四)成果展示,共同促进
师:请每个小组选一名小组长来汇报你们的成果,以及在操作过程中的体会。
生:每个小组选一名代表发言。其他小组认真听讲,共同学习。
根据每组发言情况,教师给予必要的补充和讲解。
师:现在小组与小组间、同学与同学间相互交流相互学习。
生:同学之间相互交流学习。

【答辩题目解析】
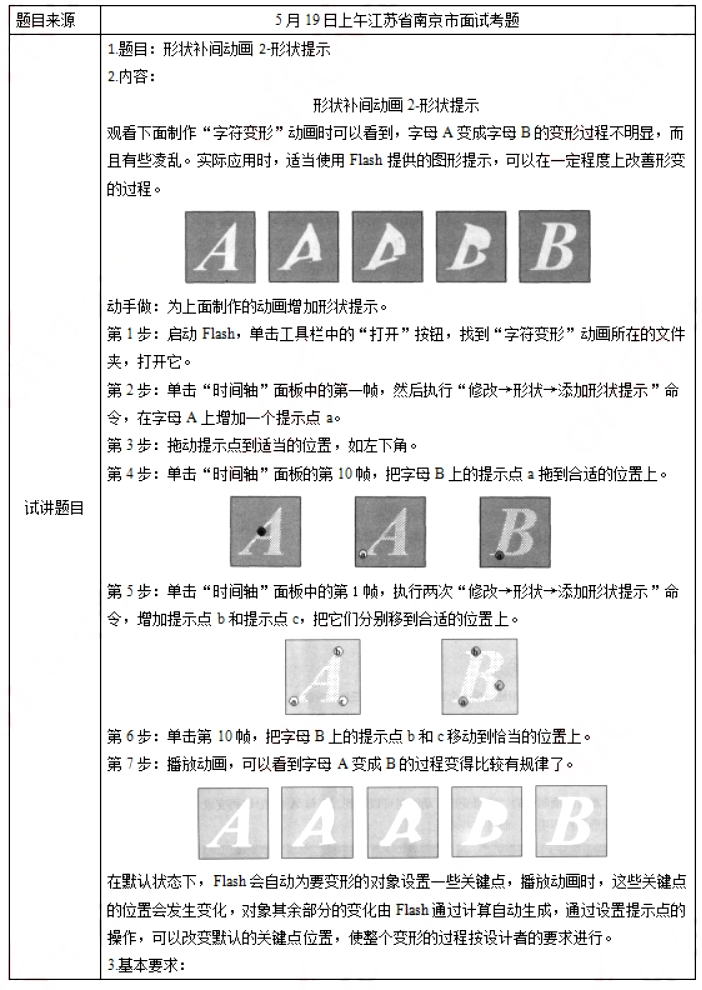
1.什么时候采用形状补间动画?
【参考答案】
形状补间动画最适合用于简单形状的变换。在形状补间中,在时间轴中的一个特定帧上绘制一个矢量形状然后更改该形状,或在另一个特定帧上绘制另一个形状。然后Flash将自动生成中间形状,创建一个形状变形为另一个形状的动画。
如果需要创建形状补间动画的对象是某元件的实例,那么只有将实例“分离”后才能生成形状补间动画。使用绘图工具绘制的图形,都是“分离”的。
2.简述适合采用讲授法的三种情况。
【参考答案】
1.教学内容的性质
讲授法适宜于讲授与事实相关的知识,也适宜抽象程度高、学科内容复杂的课程。
2.教师的专业化程度
高效的讲授对教师的专业水平提出了较高的要求,要求教师在钻研教材能力、研究学生水平、讲授技巧、方法等方面具备较高的素质。
3.教学对象的特点
讲授适合听觉型学习者,而对视觉型学习者和动觉型学习者来说,讲授的效果就会大打折扣。从教学环境看,讲授更适合规模较大的班级。


本题解析:
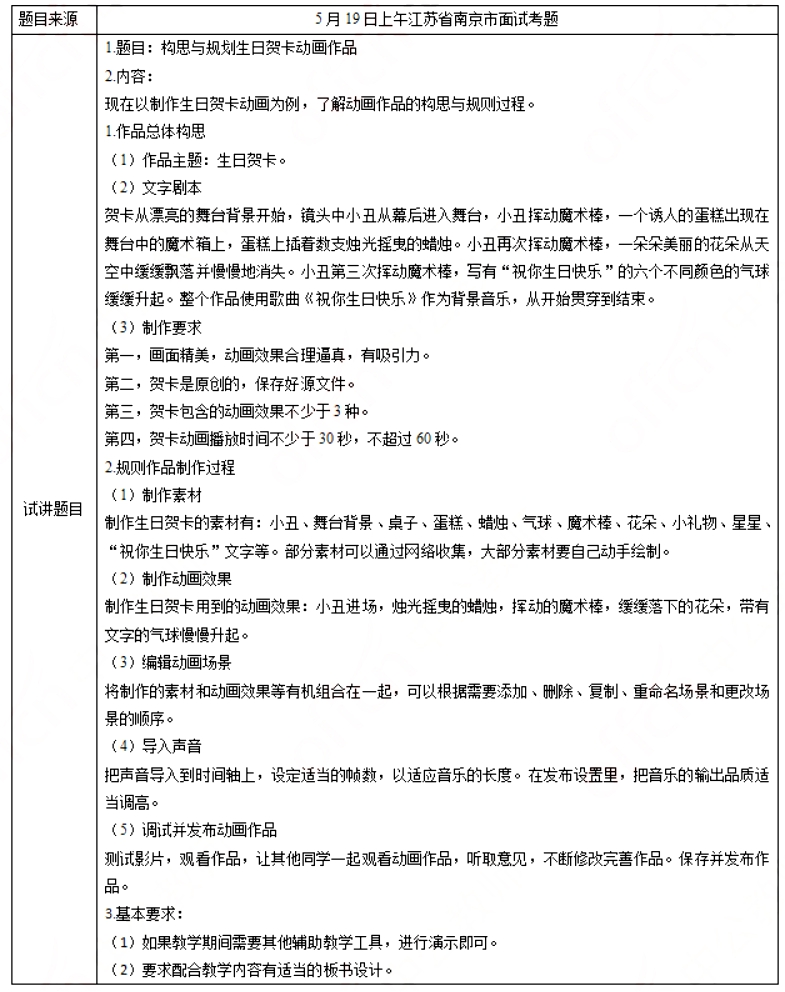
【教学过程】
(一)创设情景,导入新课
教师播放事先做好的生日贺卡动画,让学生欣赏动画。并提出一个问题“要完成这个生日贺卡的制作,需要我们事先确定哪些内容呢?”由于学生已经能够自己制作动画,所以学生会给出一些答案,但是不够细致。
引入课题——构思与规划生日贺卡动画作品。
(二)新知探究
1.分析动画的要素
教师再次出示做好的生日贺卡动画,并进行提问“如果要完成动画的制作,首先确定什么?”,学生通过观察能够给出答案——首先是生日主题,然后确定其所使用的文字。
教师引导学生自主阅读教材,学生阅读完教材之后,得出制作要求部分不完整。然后教师将这几部分的内容进行综合——作品总体构思。
教师对于作品总体构思中的作品主题、文字剧本、制作要求进行简单的讲解,对制作要求、文字剧本当中的一些问题进行重点分析和介绍。
2.交流合作、完成任务
教师提问“根据前面你们自己制作的动画,讨论一下作品制作的整个过程是什么?”
全班分成四个小组,时间10分钟。
学生讨论完成之后,教师随机提问。
教师对学生的回答进行总结,得出作品制作过程包括:制作素材、制作动画效果、编辑动画场景、导入声音、调试并发布动画作品。
教师对素材的重要性以及在制作过程当中的注意事项进行重点介绍。
(三)巩固提高
请同学们按照之前的分组分析一下制作音乐MV动画作品的构思与规划,并将分析的结果填入PPT上所呈现的表格里面。
(四)小结作业
教师与学生一起回顾本节课所学的知识。
让学生制作一份作品的制作进度规划表。

【答辩题目解析】
1.用Flash制作动画都有哪些关键技术?
【参考答案】
使用关键帧:关键帧中的人物及背景动画,可以通过摄像机、扫描仪等设备获得,也可以通过软件来绘制。
自动生成中间画面:只要绘制好关键帧,软件就会自动生成中间画面。
合成画面:会将不同的画面绘制在不同的透明胶片上,再将透明胶片进行精确对位并叠加在一起后进行摄制。
着色:动画软件提供了许多绘画颜料效果,如喷笔、调色板等。
测试动画:在生成和制作特技效果之前,可以直接在计算机屏幕上演示草图或原画,检查动画的预期效果和时间,以便及时发现问题并进行修改。
2.提高学生的信息素养是信息技术课程的总目标,请谈一下你对信息素养含义的理解。
【参考答案】
信息素养是一个含义广泛的综合性概念,信息素养不仅包括高效的利用信息资源和信息工具的能力,还包括获取识别信息﹑加工处理信息﹑传递创造信息的能力,更重要的是独立自主学习的态度和方法﹑批判精神以及强烈的社会责任感和参与意识,并将它们用于实际问题的解决中。


本题解析:
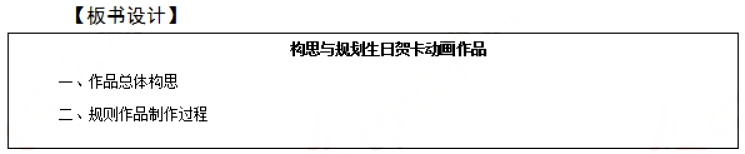
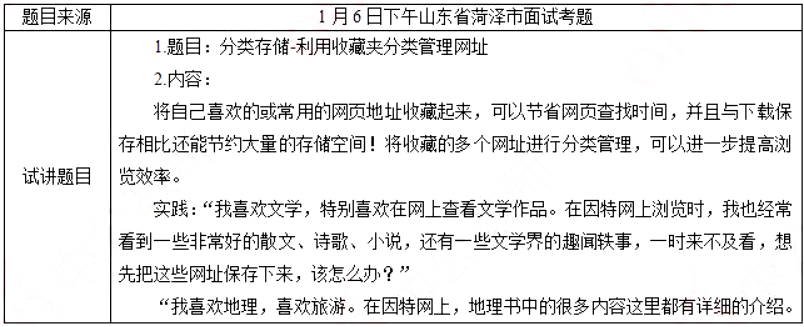
【教学过程】
(一)导入新课
创设情境:
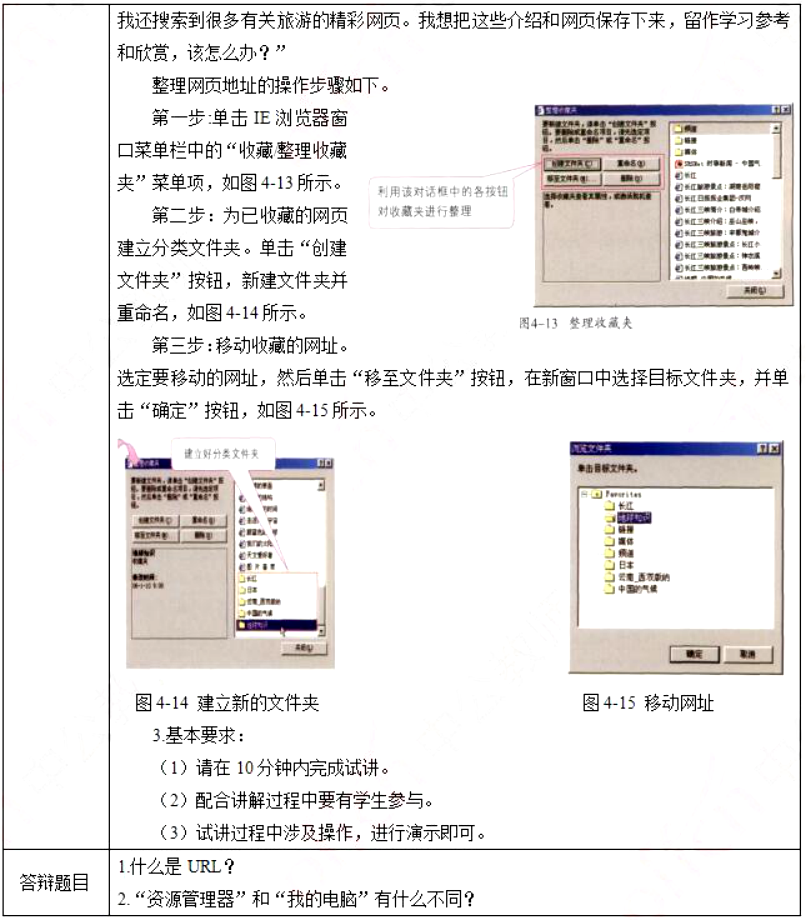
教师提问:明明同学今天找到老师求助,他说“我喜欢文学,特别喜欢在网上查看文学作品。在因特网上浏览时,我也经常看到一些非常好的散文、诗歌、小说,还有一些文学界的趣闻轶事,一时来不及看,想先把这些网址保存下来,该怎么办?同学们有没有什么好办法可以帮到明明?
学生疑惑,表示自己也遇到了这样的困难,如果有办法把这些网址保存下来就好啦,下次就能直接找到。教师总结:的确,我们平时上网经常会看到自己喜欢的网站和网页,将自己喜欢的或常用的网页地址收藏起来,可以节省网页查找时间,并且与下载保存相比还能节约大量的存储空间!如果能将收藏的多个网址进行分类管理,浏览效率一定会大大提高。今天老师就带来一个好帮手,有了它就能解决大家的难题。
——引入新课——利用收藏夹分类管理网址
(二)新课讲授
任务一:用收藏夹保存网址
教师讲解:保存网址其实很简单,IE浏览器上就给我们提供了好帮手。请同学们自己尝试动手点击菜单栏上的“收藏”命令,看看有什么发现?
学生点击后回答:当前正在浏览的网址被添加到“收藏夹”里面了。
教师讲解:收藏网址很简单,只需要在当前浏览的网页下点击“收藏”,就能讲网页的地址保存起来,下次浏览的时候直接在“收藏夹”里寻找网址并点击浏览。提示:在保存的时候可以对网址进行重命名,以便下次浏览的时候能快速找到。
教师布置任务:请学生自己快速寻找浏览自己喜欢的网页,并将网址保存下来。
教师巡视指导,学生完成操作。
任务二:用收藏夹分类管理网址
教师提问:刚才巡视的时候发现有些同学浏览了很多喜欢的网页,并且把网址都保存下来了。那么多的网页看起来有点凌乱,下次浏览的时候也不好找。同学们有没有什么好办法来整理这些网址呢?
学生思考后回答:能不能也像之前整理文件夹那样,对网址进行分类整理呢?把相同类别的网址放在一个文件夹里,这样查找和浏览起来就很方便了。教师总结:网址当然也可以像文件那样进行分类管理了。有同学知道怎么整理吗?学生抢答:刚才在“收藏”菜单里看见了“整理收藏夹”,是不是用它就能整理网址呢?
教师肯定学生回答并布置活动:给学生五分钟时间,请学生同桌两人一组探究,如何利用收藏夹分类管理网址。
学生自主探究,教师巡视指导。教师提问小组代表:哪个同学说说你们是如何整理的?学生代表回答:和文件的整理一样,先根据网页的类型,讲网址划分为不同的类别。每种类别建立一个文件夹并用熟悉好识别的名字命名。然后将网址拖动到对应的文件夹中就完成了整理。
(三)巩固提高
请学生自愿上台分享自己收藏的网址并给大家介绍其中一个自己最喜欢的网页,对收藏整理有序,分类合理的同学予以表扬。并鼓励学生平时多上网浏览一些对学习有帮助的网页来扩大自己知识面,同学之间也可以互相分享,并提醒学生养成良好的信息分类整理的习惯。
(四)小结作业
小结:师生共同总结本节课所学知识。
作业:课后搜集关于自己最喜欢的名胜古迹的网页信息并保存下来,下节课分享。
【板书设计】

三、答辩题目及解析
1.什么是URL?
【参考答案】
在互联网上每一信息资源都有唯一的地址,该地址就叫统一资源定位符。统一资源定位符(URL),表明某网页在网络中的位置。
URL是用来为Internet网上的某个网页或某个文件定位的一串字符,完整的格式为:
协议名称://主机名/目录名/文件名。
2. “资源管理器”和“我的电脑”有什么不同?
【参考答案】
“资源管理器”和“我的电脑”都是专门用来管理计算机资源的程序。所不同的是,利用资源管理器可以直观的了解到资源的层次结构。它以分层的方式显示计算机内所有文件的详细图表,可以方便的实现浏览、查看、移动和赋值文件或文件夹等操作。用户可以不必打开多个窗口,而只在一个窗口中就可以浏览所有的磁盘和文件夹。


本题解析:
【教学过程】
(一)创设情境,导入新课
我们上节课学过了图层,可以知道我们的“小演员”放在图层中,一起演完了我们的小动画。
但是,制作一个复杂的动画,需要非常非常多的图像,如果每一个图像反复出现,用过一次,制作一次,那么工作量就会非常大。Flash是如何解决这个问题的呢?引出课题——Flash MX的图层元件。
(二)新课讲授
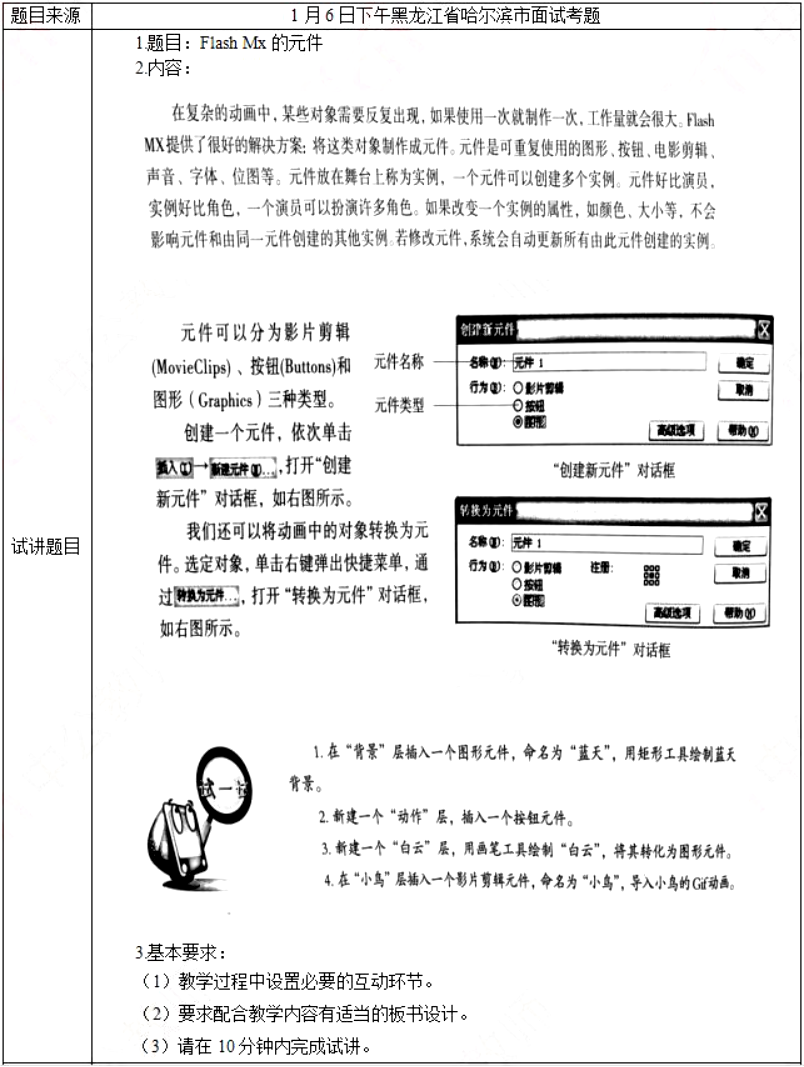
1.认识元件
首先,打开一个Flash源文件,让学生观察素材库中的元件,思考什么是元件。
学生讨论,教师总结:元件可以是重复使用的图形、按钮、电影剪辑、声音、字体、位图等。
教师分别修改实例和元件,学生观看,并思考:当元件修改时,实例是否修改?当修改实例时,元件是否修改?
学生讨论,教师总结:一个元件就相当于一个演员,一个演员可以扮演许多角色。元件放在舞台上,可以叫做实例,如果改变一个实例的属性,如颜色、大小等,不会影响元件和由同一元件创作的其他实例,若修改元件,实例就会自动更新所有由此元件创建的实例。
2.元件的分类及操作
学生自主探究,当我们插入元件的时候,可以插入哪些类型的元件?
学生:可以插入影片剪辑元件、按钮元件和图形元件。
学生自主探究,插入元件的方法有哪些?
(1)单击“插入”-“新建元件”,打开“创建元件”对话框,可以插入相应的元件。
(2)也可以将动画中的对象转换为元件。方法是:选定对象,右击,在快捷菜单中选择“转换为元件”,打开“转换为元件”对话框,转换为相应的元件。
(三)巩固提高
布置任务:学生操作通过阅读,制作课本中的“试一试”,插入图形元件、按钮元件和影片剪辑元件。
(1)在“背景”层插入一个图形元件,命名为“蓝天”,用矩形工具绘制蓝天背景。
(2)新建一个“动作”层,插入一个按钮元件。
(3)新建一个“白云”层,用画笔工具绘制“白云”,将其转换为图形元件。
(4)在“小鸟”层插入一个影片剪辑元件,名命为“小鸟”,导入小鸟的GIF动画。
(四)小结作业
让学生总结:
(1)元件的概念、作用,以及元件和实例的区别。
(2)元件和实例的区别。
作业:请学生课下对本节课做的动画进行美化和内容丰富。
【板书设计】

三、答辩题目及解析
1.在实际工作中,对于信息技术和素养,您怎么理解?
【参考答案】
我认为教师的信息技术素养是影响中小学生信息素养的关键,信息技术教师需不断地加强对现代教育技术的学习,及时转变教育思想观念,让信息技术课堂充满活力。在实际工作中,教师的信息素养主要体现在两个方面:。
第一,教师能将现代教育技术应用于教学过程。
第二,教师要改变传统的教学模式,激发学生的学习兴趣。
总之,信息技术日新月异,为了增强学生对社会和技术的适应性,信息技术教师必须具有终身学习的观念,与时俱进,为成为一名创新型、研究型的教师而努力。
2.本节课的重点和难点分别是什么?
【参考答案】
【重点】元件的概念、作用和分类。
【难点】会使用元件,能说出元件和实例的区别。

本题解析:
【教学过程】
(一)创设情境,导入新课
同学们,你使用过照相机、摄像机吗?照相机能留下美好的瞬间,摄像机可以记录下生活中难忘的点点滴滴。在使用摄像机进行摄影时,我们只能拍摄下镜头视野内的影像,镜头视野外的影像是无法将它们记录下来的。那Flash中能否达到这种效果呢?我们这节课就来学习《遮罩动画》。
(二)新课讲授
教师演示“鸟是人类的朋友.fla”动画的制作过程。学生注意观看教师的制作过程。引导学生注意遮罩层提供了形状;被遮罩层提供了被挡住的内容文字、图片等。请大家从三个方面分析:
(1)分析谁是遮罩层,谁是被遮罩层?
(2)最后分析谁在移动?做哪种移动?
学生经过观察之后会给出回答:
(1)文字背景是被遮罩,圆形是遮罩层;
(2)圆形用做动作补间动画移动。
接着随后布置任务:让学生进行自主探究,借鉴教师刚才的演示和课本中“试一试”的要求,上机尝试,制作“鸟是人类的朋友.fla”,教师在学生操作的过程中进行相应的巡视和指导。提示:先做被遮罩层,再做遮罩层。
学生完成操作之后,随机选择学生的作品,进行展示。
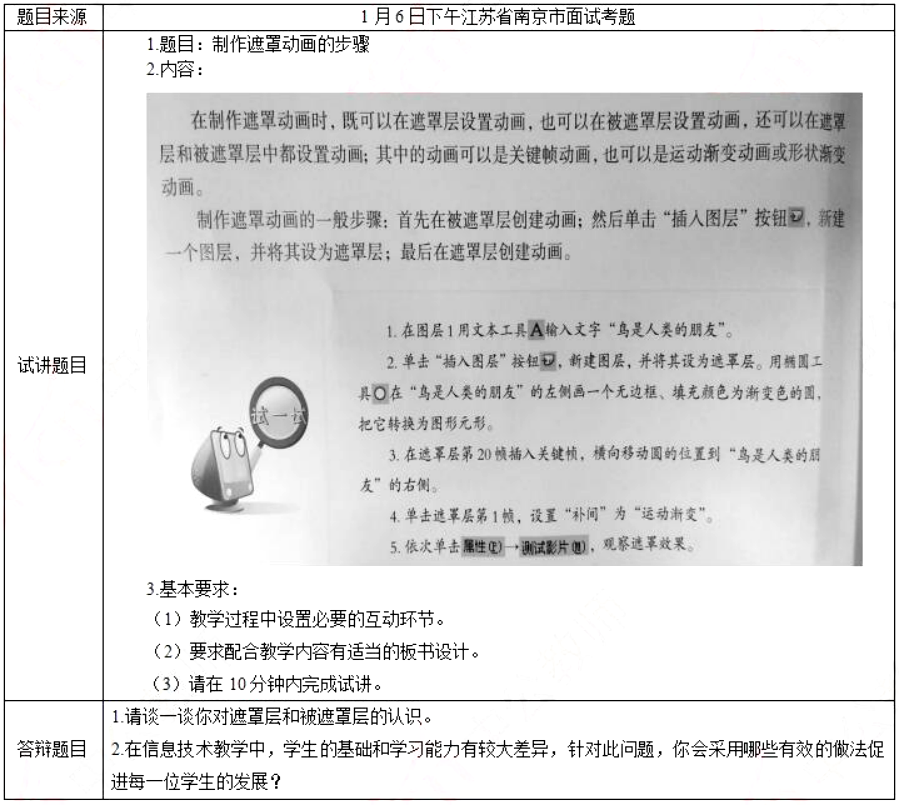
师生共同总结制作遮罩动画的一般步骤:首先在被遮罩层创建动画,然后单击“插入图层”按钮,新建一个图层,并将其设为遮罩层;最后在遮罩层创建动画。
1.在图层1用文本工具“A”输入文字“鸟是人类的朋友”;
2.单击“插入图层”按钮,新建图层,并将其设为遮罩层。用椭圆工具,在“鸟是人类的朋友”的左侧画一个无边框、填充颜色为渐变色的圆,把它转换为图形元件;
3.在罩遮层第20帧插入关键帧,横向移动圆的位置到“鸟是人类的朋友”的右侧;
4.单击遮罩层第1帧,设置“补间”为“运动渐变”;
.依次单击“属性”→“测试影片”,观察遮罩效果。
随后强调在制作遮罩动画中的遮罩层和被遮罩层中的对象:遮罩层中的对象在播放时是看不到的,它可以是按钮、影片剪辑、图形、文字等,但不能是线条;如果一定要使用线条,必须将线条转化为图形。被遮罩层中的对象可以是按钮、影片剪辑、图形、文字、线条等,提醒学生在制作遮罩动画时加以注意。
(三)巩固提高
制作Flash动画“刻舟求剑”中剑落入水中的遮罩动画,稍后随机挑选学生的作品进行展示,大家共同观看并给与相应的点评。
(四)小结作业
让学生总结:制作遮罩动画的步骤。
作业:请同学们制作Flash动画“刻舟求剑”中小船前进的遮罩动画。
【板书设计】

三、答辩题目及解析
1.请谈一谈你对遮罩层和被遮罩层的认识。
【参考答案】
利用遮罩层制作的动画就是遮罩动画。遮罩动画的制作至少需要两个图层才能完成,上面的图层称作遮罩层,下面的图层称作被遮罩层。遮罩层提供了形状;被遮罩层提供了被挡住的内容(文字、图片等。
2.在信息技术教学中,学生的基础和学习能力有较大差异,针对此问题,你会采用哪些有效的做法促进每一位学生的发展?
【参考答案】
针对学生基础和学习能力的差异,可以采用分层教学、分层任务、学生小老师、异质分组、个别辅导等方法来促进学生的发展。
试卷分类:中学语文学科知识与教学能力
练习次数:1次
试卷分类:中学语文学科知识与教学能力
练习次数:1次
试卷分类:中学语文学科知识与教学能力
练习次数:0次
试卷分类:中学音乐学科知识与教学能力
练习次数:0次
试卷分类:中学信息技术学科知识与教学能力
练习次数:0次
试卷分类:中学信息技术学科知识与教学能力
练习次数:1次
试卷分类:中学物理学科知识与教学能力
练习次数:6次
试卷分类:中学体育学科知识与教学能力
练习次数:5次
试卷分类:中学思想品德学科知识与教学能力
练习次数:5次
试卷分类:中学思想品德学科知识与教学能力
练习次数:5次