阅读下列说明,回答问题1至问题2,将解答填入答题纸的对应栏内。
【说明】
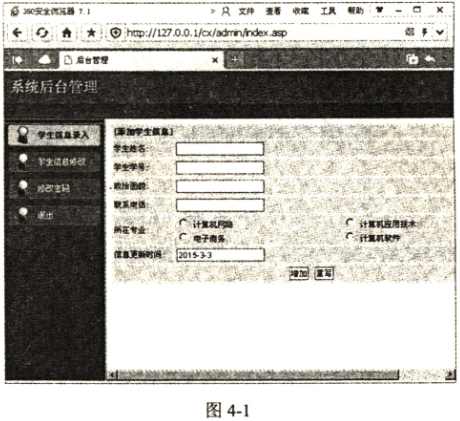
某学生信息管理系统的网站后台管理主页如图4-1所示。

【问题1】(7分)
以下是该管理系统后台管理主页部分的html代码,请根据图4-1,从以下备选答案内为程序中(1)~(7)处空缺部分选择正确答案
<html>
<head>
<title> (1) <title>
</head>
<%
if (2) ("admin")=""
then (3) .Redirect ("login.asp")
(4)
%>
<frameset (5) ="71,*" framespacing="0" border="O" frameborder="O">
<frame (6) ="heaD.asp" scrolling="no" name="head" noresize>
<frameset (7) ="152,*">
<frame src="menu.asp">
<frame src="main.asp" name="main" scrolling="yes" noresize>
</frameset>
</frameset>
……
</html>
(1)~(7)的备选答案:
A.cols B.else C.Rows n D.response
E. Src F. session G. 设为首页 H. 后台管理
【问题2】(8分)
以下是该管理系统学生信息录入页面部分的html代码,请根据图4-1,从以下备选答案内为程序中(8)~(15)处空缺部分选择正确答案。
<html>
……
<script language="JavaScript">
(8) check()
{
if(formA. (9) .value=="")
{
alert("请输入学生姓名!");
formA.name_xs.focus();
retum (10) ;
}
……
retum (11) ;
}
</script>
……
<form action=" " method="post" (12) ="return check();">
<table">
<tr>
<td heigh=21" colspan="2">[<strong>添加学生信息</strong>]
<font color="#OOOOFF"></font></td>
</tr>
<tr>
<td width="19%" height="20">学生姓名:</td>
<td width="81%"><input name="name_xs" type=" (13) "id="name_cnxdb"
onkeydown="next()"></td>
</tr>
……
<tr align="center">
<td><input type=" (14) " value="增加">
<input type=" (15) "value="重写"></td>
……
<html>
(8)~(15)的备选答案:
A.false B.Function C.name_xs D.onsubmit
E. true F. reset G. submit H. text
【问题1】(7分)
(1)H
(2)F
(3)D
(4)B
(5)A
(6)E
(7)C
【问题2】(8分)
(8)B
(9)C
(10)A
(11)E
(12)D
(13)H
(14)G
(15)F
本题考查的是网页设计的基本知识。
【问题1】
根据图示网页及提供的程序代码,该网站主页面中的(1)是网页的标题,(2)~(4)空属于ASP 编程中的基础知识。(5)~(7)空考查的是HTML中表单设置的基本知识。所以代码应为如下:
<htm1>
<head>
<title>后台管理</title>
</head>
<%
if session ("admin")=""
then response.Redirect ("login.asp")
e1se
%>
<frameset cols =" 71,*" framespacing= "0" border="0" frameborder= "0">
<frame src="head.asp" scrolling="no" name="head" noresize>
<frameset rows =" 152,*">
<frame src="menu.asp">
<frame src="main.asp" name="main" scrolling="yes" noresize>
</frameset>
</frameset>
......
</html>
【问题 2】
其中,check()为函数名,所以可以判断(8)空应填写 function,(9)~(11)空判别用户输入表单值的状况,(12)~(15)空是表单处理程序。所以该程序代码如下:
<html >
......
<script language="JavaScript">
function check()
{
if (forma. name xs.value=="")
{
alert("请输入学生姓名! ");
forma.name_xs.focus();
return false;
}
......
return true ;
}
</script>
......
<form action=" " method="post" onsubmi t ="return check () ;">
<table">
<tr>
<td height="21" colspan="2">[<strong> 添加学生信息 </strong> ]
<font color="#0000FF"></font></td>
</tr>
<tr>
<td width= "19%" height="20"> 学生姓名:</td>
<td width="Bl%"><input name="name_xs" type="text" "id="name_cnxdb"
onkeydown="next ()" ></td>
</tr>
<tr align="center">
<td ><input type="submit" value="增加">
<input type ="reset " value=" 重写 "></td>
......
</html>